可访问性基础
作为教师, we have legal and ethical obligations to ensure our courses are fully accessible to all learners, 包括残疾人士. We use digital resources in our courses because we believe they enhance learning. 然而, unless carefully chosen with accessibility in mind, these resources can have the opposite effect for students with disabilities, erecting daunting barriers that make learning difficult or impossible.
无障碍概述(H2)
多媒体(H3)
视频 必须有准确的说明文字. Auto-generated captions (auto-captions) can have errors and are not sufficient. Captions help many students in various situations including students who:
- 你是耳聋还是有听力障碍
- are in environments that are particularly loud or where they cannot hear the audio
- have learning disabilities or difficulty focusing
- are learning particularly challenging topics or topics with a lot of vocabulary
- 是第二语言学习者吗?
Audio 文件必须有抄本. 在一般情况下, the goal is to have all audio information also visually perceivable and all visual information auditorily perceivable.
图片 should have a caption and alternative text (alt text). Alt text is a brief description (150 characters) that is read by a screen reader. If the image is too complex to describe in 150 characters, use the alt text to define the image and include a more thorough description in the caption or body of the text. 图片 that are purely decorative (do not provide any relevant information) should be marked as decorative.
文本(H3)
Color should be used sparingly and not the sole means of indicating 意义. Text and background should have sufficient 颜色对比. 这些对于可读性是必不可少的. Other considerations for readability include avoiding decorative fonts and images of text.
超链接 文本必须有意义. 这是一个很好的链接 可访问性工具箱. 不要用“点击这里或链接的完整URL.
列表 should be created using the feature built in to the content editor, rather than typing the numbers manually. Use numbered lists for sequential lists and bulleted lists for non-sequential lists.
风格和结构 built into the content editor should be used to create page formatting. Sighted people can scan a page for bold text, screen readers scan based on headings and styles. 标题应该是连续的. 的 headings in this section are identified (H1, H2, etc.)作为示范.
表 是为了数据而不是为了格式化. It can be tempting to use a table as a way to create columns on a page - with images on one side and text on the other. 然而, this causes accessibility issues with the content. Accessible formatting strategies depend on the platform being used. For web pages, use CSS; for Word, use columns. Because tables are used to organize data, the will need a caption as well as row and column headings. 这些 can be set in the "table properties" feature for most platforms.
WCAG 2.0 (H2)
的 Web Content Accessibility Guidelines (WCAG) 2.0, developed by the World Wide Web Consortium, provide an international standard that defines accessibility of web-based resources. WCAG 2的原则.0 are applicable to other digital assets as well, including software, video, and digital documents. 的 University of Washington has developed an IT 可访问性检查表 that can help anyone creating or choosing digital resources to understand the accessibility requirements related to the features and functions of those resources.
波浪无障碍检查器
的 波浪工具由Webaim 检查网页的可访问性. You can also download a free extension for Chrome and Firefox. 了解更多关于 如何使用WAVE工具 在Webaim网站上. 或者,观看这个视频 WAVE简介 的 WAVE tool can be used to check almost all online resources.
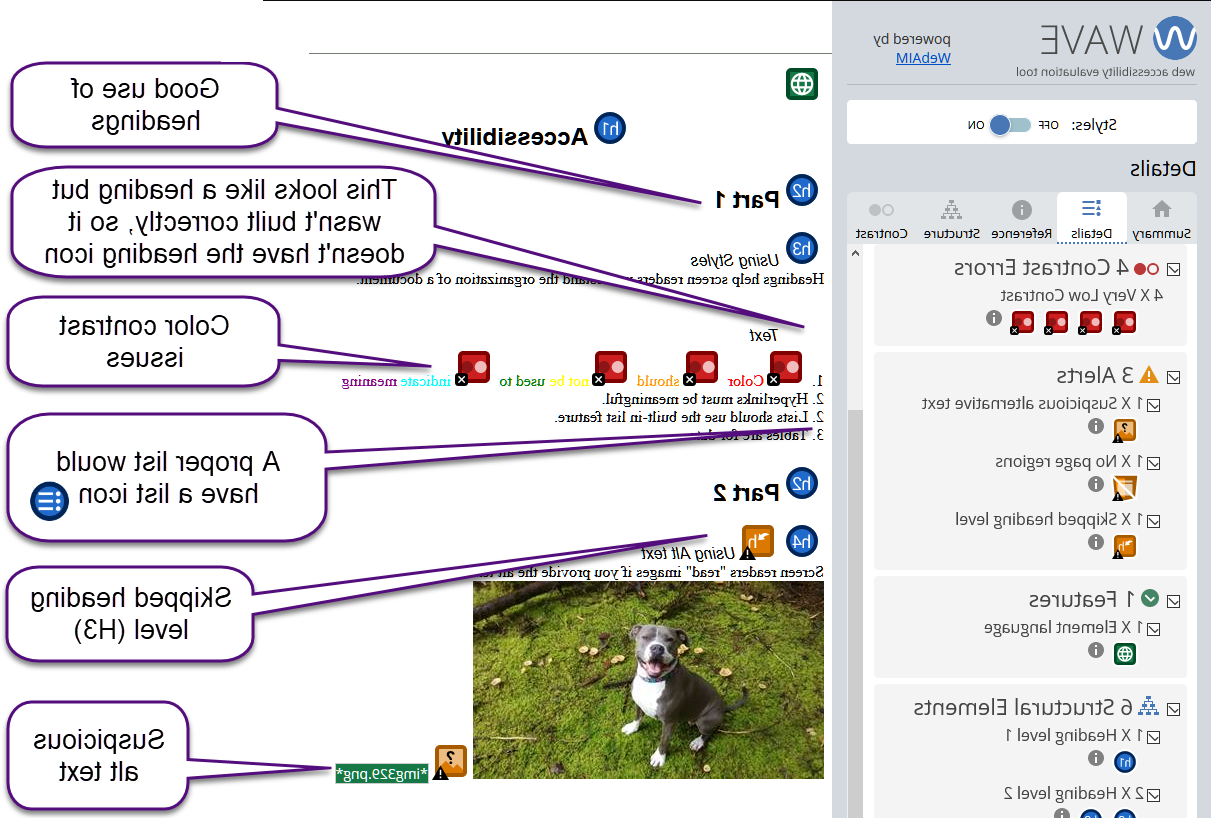
的 image below shows a sample result from a Wave check. 注:
- 的 blue circles indicate that headings are present.
- 的 orange box with the letter “h” is an alert that there is a skipped heading level; the headings skip from H2 to H4.
- One of the headings is missing the heading icon. 这 text looks like a heading but was made by changing the font rather than using styles. Screen readers will not recognize that text as a heading.
- 的 list is not identified with a blue list icon. 的refore, it was not built correctly.
- 红框表示错误. In this case, the marked text has very low contrast.
- Green indicates things that are done well. For example, alt text is present for the image. 然而, the orange photo icon indicates an alert that this alt text may not be accurate. In this case, the alt text is a file name rather than a 意义ful description of the image.

微软和Adobe
Microsoft products (including Word and Ppt) have built in accessibility Checkers. Adobe Acrobat also has a built-in accessibility checker. 您可以在 @ONE的自定进度课程 . 这些 NCDAE的备忘单 provide a good overview of how to build accessible content.
可访问性培训
For more information about how to build accessible content in Canvas, see the TMI无障碍页面.
For more details about accessibility, take a look at these 自定进度无障碍培训.
对于便利的培训,报名参加 创建无障碍课程内容 通过@ONE.
这 5天的挑战 can help guide you through basic accessibility fixes for your courses.
额外的资源
- Universal Design For Learning (UDL) Guidelines
- Canvas - General Accessibility Design Guidelines
- COOL4Ed无障碍评审标准
- BC Open Textbook 可访问性工具箱
- CUNY 可访问性工具箱 for Open Educational Resources (OER)
- CCC无障碍中心
- National Center on Accessible Educational Materials
- Educause: How closed captions can benefit all students